WordPressでMarkdown + Syntaxハイライトするには

みなさんはどのようなエディタでどのような記法で文章を書いていますか?最近、エンジニアの中で一番人気な記法はMarkdownではないでしょうか。GitHubでのwikiやREADMEの形式に採用されて火がつき、最近だとはてなブログもMarkdown記法に対応してくれました。
このブログもMarkdown記法で書いています。さらに当然なことながら、ソースコードなどを掲載した場合には、Syntaxハイライトして欲しいわけです。 その際に使用したプラグインをご紹介します。
Markdown プラグイン
Markdown on Save Improvedを使っています。インストールすると投稿画面の右上に、ウィジェットが表示されます。  チェックを外した状態でMarkdown記法で記事を登録すると、HTMLへ変換して投稿されます。簡単、便利。
チェックを外した状態でMarkdown記法で記事を登録すると、HTMLへ変換して投稿されます。簡単、便利。
Syntaxハイライト プラグイン
2016/02/21 追記 WordPressをバージョンアップしたタイミングで、以下のプラグインたちが動かなくなってしまったため、現在はhighlight.jsを使ってハイライトしています。
以下のようなコードを出力することで、Markdownで書いたソースコードソースがハイライトされます。
<!-- テーマは多く用意されているので、好きなテーマのcssを読み込みましょう -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.1.0/styles/zenburn.min.css"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.1.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
以下、過去の情報です
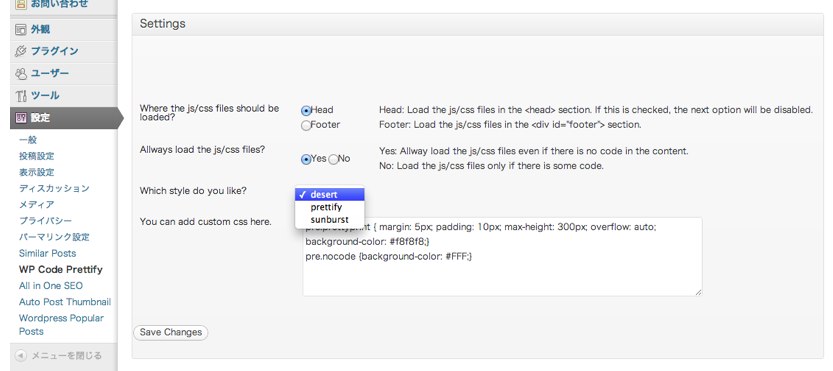
Markdown on Save Improvedだけでは、Syntaxハイライトされないため、今回はgoogleが提供している prettifyを使ってハイライトします。 WordPressのプラグインとして、いくつか配布されているので、3つほど紹介します。
まず、準備段階としてprettifyを適用するには、preタグまたはcodeタグのclassにprettyprintを指定しなければなりません。テーマを直接編集して、次のjavascriptを呼び出すようにしています。
jQuery(function() {
jQuery("code").addClass("prettyprint");
});
では、次のようなMarkdown記述で、プラグインごとにどう表示されるでしょうか。
print "hello world" #スペース4つ or タブ
個人的にはWP Code Prettifyが気に入ったので、当分これを使っていきます。 今回探した限りだとgithub-flavored-markdownに対応したプラグインがなかったけど、やっぱり使いたいので気が向いたら作ろうかなー。
エンジニアのスゴイ人の間では、WordPressではなくoctopressも人気らしいので、そっちも試してみたいところです。